- What is TinaCloud?
- Where can I get help or share an idea for TinaCMS or TinaCloud?
- What versions of Node are supported?
- What is Tina's tech stack?
- What features are unavailable in self-hosted Tina compared to TinaCloud?
- Enabling co-author on Git commits
- Why do I need a database when using markdown?
- What is "Local Mode" vs "Prod Mode"?
- Does TinaCloud only work with GitHub repositories?
- Does TinaCloud work with Monorepos?
- Tina.io login window doesn't close when logging in from a site
- How do I resolve "Failed loading TinaCMS assets" error
- Common TinaCloud Errors
- How do I resolve the Unable to find record 'tina/generated/_graphql.json' error?
- How do I resolve The local GraphQL schema doesn't match the remote GraphQL schema. errors?
- How do I resolve errors caused by unindexed branches?
- How do I resolve There was a problem saving your document errors?
- How do I resolve Invalid or undefined branch errors?
- How do I resolve tina directory not pushed to git errors?
- How do I resolve API URL is misformatted errors?
- Trying to access local GraphQL server when it's not running or in prod.
- Document doesn't exist
- Vercel Deployment Issues
What is TinaCloud?
TinaCloud is a hosted datalayer for TinaCMS. TinaCloud is the easiest way to use TinaCMS in production. It provides a hosted GraphQL endpoint for your content, Git integration, user management, editorial workflow features and more. It also grants authorization for other users (content creators, editors, marketers, etc) to login and edit their site without needing to grant direct access to the repository in GitHub. TinaCMS can be self-hosted or used independently of TinaCloud as well.
For more information, see TinaCloud Overview.
Where can I get help or share an idea for TinaCMS or TinaCloud?
- Check out our communities at https://tina.io/community/
What versions of Node are supported?
TinaCMS supports the latest LTS version of Node. We currently support v18, v20, and v22 of Node with NPM, PNPM, and Yarn.
What is Tina's tech stack?
TinaCloud
- Content querying + indexing - Node
- Cloud provider - AWS
- Identity management - Go
TinaCMS
- CMS - React 18
What features are unavailable in self-hosted Tina compared to TinaCloud?
When comparing TinaCloud with self-hosting Tina, there are specific features unique to TinaCloud. These include:
1. Git Backed Media
In TinaCloud, there's a Git backed media feature. This integrates media into the Tina Media Manager and commits it directly to the Git repository. However, this functionality is not present in self-hosted Tina.
The reason for its absence is due to the process involving media uploads. When using the media manager in TinaCloud, images are uploaded to TinaCloud servers and distributed via a CDN. This ensures that images are accessible through the Tina Media Manager, as they require a URL for accessibility. Without this, images won't appear in the Media Manager until the site is rebuilt.
2. Dynamic Branch Switching at Runtime
TinaCloud allows for changing the content branch at runtime, a feature managed through URL modification. However, in self-hosted Tina, changing branches is restricted to the build phase only.
This limitation means that commands like:
client.queries.page({ relativePath: 'home.mdx' }, { branch: 'main' })
are not functional in a self-hosted Tina setup.
3. Search
The self-hosted backend does not currently have endpoints to support search functionality.
Enabling co-author on Git commits
By default when using TinaCloud, the author on Git commits is the TinaCloud GitHub app. Some users prefer to know who made the change.
For this use case, it is possible to co-author Git commits in order to attribute the commit to an additional user. This can be enabled per-user in the TinaCloud account settings.
By default, the name and email of the co-author is configured according to your TinaCloud account, but they can be set to any valid name and email address.
Follow these steps to set it up:
- Go to your TinaCloud account settings
- Fill out the git co-author name and email
- Click
Enable co-authoring - Click Save
Note: The co-author email is publicly viewable on GitHub. If you want to hide your email, GitHub provides an anonymous email address for each user. You can find your anonymous email address in the GitHub email settings. This email address can then be configured in TinaCloud as the co-author.
Why do I need a database when using markdown?
A database is essential when using markdown with TinaCMS because the Data Layer, which serves Markdown and JSON files, relies on a database to perform various content management functions. While the Markdown files are the primary source of your content, the database acts as a cache to enable advanced features like search, pagination, and cross-referencing between files. It also provides an API, allowing content fetching akin to traditional headless CMS operations. Initially, TinaCMS's Data Layer operates unnoticed during local development and is managed by TinaCloud in production. With the introduction of self-hosted options, users can now opt for more control and customization, integrating their own authentication systems and hosting. The entire TinaCMS, including its Data Layer, is open-source, allowing for community-driven enhancements and support.
What is "Local Mode" vs "Prod Mode"?
Local-Mode
When developers are developing locally, it's often convenient to load/save content from their local filesystem rather than connecting to the content on TinaCloud.
When in local-mode, you will not need to login to enter edit-mode.
Note: Local-mode is meant for developing locally, and will not work when your site is hosted on production. When in local-mode, Tina tries to hit http://localhost:4001, which isn't available at runtime on your production site (and neither is the underlying filesystem content).
Prod-Mode
Once you are ready to host your site in production and put editing behind authentication, you can self-host the CMS backend yourself or you can use TinaCloud's hosted backend.
Whether you're self-hosting Tina or using TinaCloud, Tina's Content API authenticates directly with GitHub removing the need for users to create GitHub accounts. Any changes that are saved by your editors will be committed to the configured branch in your GitHub repository.
Does TinaCloud only work with GitHub repositories?
Currently, yes, the first Git provider that TinaCloud integrates with is GitHub. Other Git providers may be available in the future.
Does TinaCloud work with Monorepos?
It does! TinaCloud can work with sites inside monorepos by specifying the path to your tina folder in your Project configuration.
If your repo is not a monorepo, there's no need to do any configuration. We'll expect your tina folder at the root of your repo.
Here's an example monorepo structure that works with TinaCloud:
/projects/site-a/projects/site-b/projects/site-c
See Path To Tina for more information.
Tina.io login window doesn't close when logging in from a site
When a user logs in from your site, we will pop open a login window. When login is complete, we will attempt to send a message back to the main window.
The most common reasons for this issue are:
- The Site URL is not properly set for the Tina project. The main window's base URL will need to match the Tina project's Site URL setup in the TinaCloud Dashboard.
- The Client ID setup in your site's environment variables does not match the Client ID in your project's settings on the TinaCloud dashboard.
- The user attempting to login to TinaCloud does not have access to edit this site. Ensure that this user is authorized on the TinaCloud dashboard.
Make sure to includehttpsin the Site URL eg: https://forestry.io or if you are testing locally, it might be something likehttp://localhost:3000
Site is building on a sub-path
There is a known limitation where Tinacms doesn't load assets correctly when the admin is deployed to a sub-path: (https://jamespohalloran.github.io/my-site-root/admin/ for example). To resolve the issue, in your Tina config file, set the build.basePath property to value of the sub-path (e.g. my-site-root).
How do I resolve "Failed loading TinaCMS assets" error
This error means that the TinaCMS admin HTML file failed to load the JavaScript bundle. This generally happens for a few reasons:
User has pushed the development admin/index.html to production
When you run tinacms dev locally, Tina will generate a development admin/index.html file, which loads its assets from localhost. For production, this file should be built in CI using tinacms build. If a developer manually removes the admin/index.html file from their .gitignore, they may run into this issue.
Your site is served on a different base path
If your site is served at a sub-directory, ensure that your build.basePath is configured appropriately
Video: FAQ - Setting a base path for TinaCMS (3min)
Common TinaCloud Errors
How do I resolve the Unable to find record 'tina/__generated__/_graphql.json' error?
TinaCloud's GraphQL API returns this error when it cannot find a file in your GitHub repository. This may occur under the following circumstances:
- The
tinafolder (and__generated__subfolder) is not in your GitHub repository remote.- If the folder is in your local repository, but not in your remote, make sure there isn't a
.gitignorefile excluding it.
- Tina is configured with a branch that doesn't exist or a branch that doesn't contain the
tinafolder.- The referenced branch should be created and should contain the
tinafolder.
- The apiURL prop is misconfigured on the TinaCMS component.
- Check the apiURL and make sure it looks like
https://content.tinajs.io/content/{tina_client_id}/github/{branch}where{tina_client_id}matches the Client ID on the Project in TinaCloud and{branch}is a valid branch.
How do I resolve The local GraphQL schema doesn't match the remote GraphQL schema. errors?
If you are getting this error in your build logs, it means that the tina/tina-lock.json in your deployed site doesn't match the version that is in TinaCloud.
To resolve it, make sure you have latest versions of @tinacms/cli and tinacms in your project, and then run the dev command locally. Commit any changes to the tina/tina-lock.json and push those to the git repository linked in TinaCloud.
If you are getting this error when access the TinaCMS interface, it can be caused by a mismatch between the version of tinacms and @tinacms/cli on the project. Update both dependencies to the latest versions and run the dev command locally. Commit any changes to the tina/tina-lock.json and push those to the git repository linked in TinaCloud.
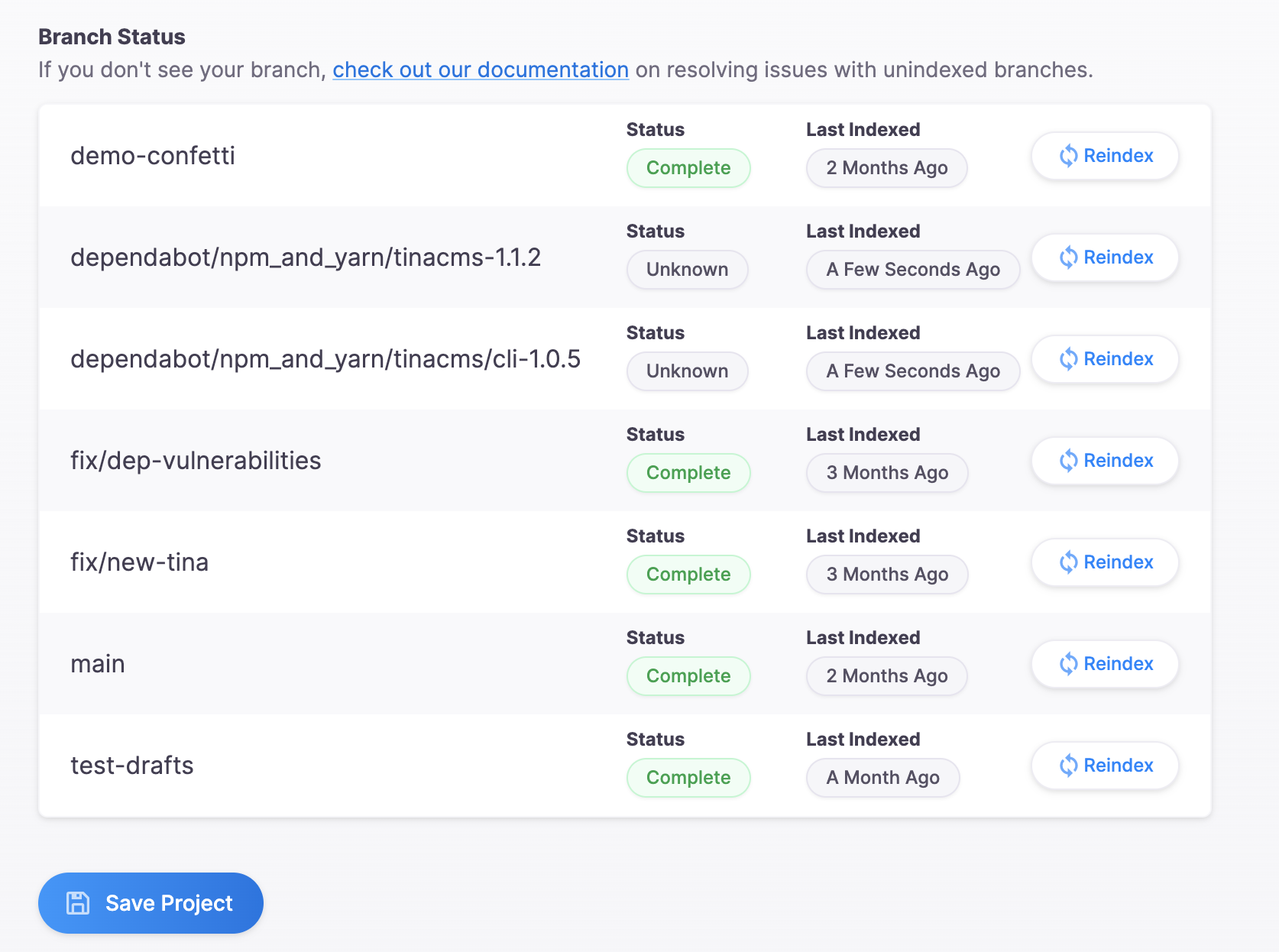
How do I resolve errors caused by unindexed branches?
If you receive an error like The specified branch, 'my-branch-name', has not been indexed by TinaCloud, try the following._createMdxContent
- Verify that the correct branch has been specified in the config properties passed to defineConfig in
tina/config.ts. Note, that this value may be set as an environment variable in your CI build process. - Verify that the branch exists in the GitHub repository.
- You can force a reindexing of a particular branch by making a whitespace change to the
tina/tina-lock.jsonfile in that branch, commit the change, and push it to GitHub. This will initiate indexing for the branch and (after a few minutes) the error should be resolved.
How do I resolve There was a problem saving your document errors?
When using TinaCloud without Editorial Workflow, you need to ensure that the TinaCloud App is able to commit to the selected branch of the repository.
If it cannot, you will see an error of the following form:
Tina caught an error while updating the page:Error: Unable to fetch, errors:Error in PUT for src/pages/some-page.md
Video: FAQ - Bypassing GitHub branch protection with TinaCMS (3min)
Generally this happens when there is branch protection on your main branch and TinaCloud is unable to bypass it. Until July 2024, the TinaCloud GitHub app had admin rights to repositories which allowed it to bypass these rules for most repositories.
To fix this issue, either:
- Upgrade from legacy branch protection to branch rulesets - https://docs.github.com/en/repositories/configuring-branches-and-merges-in-your-repository/managing-rulesets/creating-rulesets-for-a-repository
Ensure that the TinaCloud app is allowed to bypass the rule requiring branch protection - Enable Editorial Workflow to create PRs on the branch
How do I resolve Invalid or undefined branch errors?
The current branch that Tina is using is invalid or undefined. Double check that the correct branch is selected and it does in fact exist.
You can view the branches that have been indexed by TinaCloud by visiting https://app.tina.io/projects/<your-project-id>/configuration.

How do I resolve tina directory not pushed to git errors?
Everything in the tina directory (except the __generated__ folder) needs to be pushed up to the git repository. Be sure to add it to your git repository (and make sure you don't have it listed in a .gitignore). Also make sure that the branch you're trying to use has the tina directory and is up to date.
How do I resolve API URL is misformatted errors?
The ContentAPI URL isn't formatted correctly. See here for information on how the URL should be formatted.
Trying to access local GraphQL server when it's not running or in prod.
In production
Make sure your API URL isn't set to point at your local GraphQL server when in production. You should be pointing to the ContentAPI.
Working locally
If you are working locally, make sure your GraphQL server is running. See here for more information.
Document doesn't exist
Double check you aren't trying to access a document that doesn't exist.
Vercel Deployment Issues
Common issues when deploying starter templates
Popup blocker prevents Vercel from installing their GitHub app
After choosing which starter template to deploy, and being redirected to Vercel - a popup for Vercel to add their GitHub app may fail to open. Look in the bottom left corner for a toast message saying "The popup to install the GitHub App could not be opened. ".

To fix, check your browser's address bar for blocked popups, allow them, and retry.
Last Edited: October 9, 2024
Comparisons
© TinaCMS 2019–2024